前言
由於剛接觸Vue3,大概在試圖理出頭緒的第三天意外接到任務,需要即戰力來應付,這兩個禮拜我的學習比較是有樣學樣,非從文件下手,起手式都是搜尋自己想要實作的功能,跟著網路上的範例刻出來,對於講求產出來說,效果不錯,進度比預期中理想,真是感謝老天爺保佑XD也因此還有點餘裕能繼續兌現自己2024一週發一技術文的承諾,本來以為今年的第二週就宣告失敗了,哈哈哈哈哈,上週我有發文,但不知為何被吃掉了,是因為我正文直接放hackMD連結嗎?有點不解,不過反正hackMD那有,我就也懶得再發過。
正因為是依樣畫葫蘆,每個語法目前都是一知半解的狀態,有點像是我腦袋中的大雜燴,大概知道誰是誰,但並無深刻印象,今天花點時間來複習v-bind,希望能把它從大雜燴中撈出,晉身私房菜XD
v-bind
<q-item
:to="currentPath"
active-class="q-item-no-link-highlighting"
@click="bulletin = true"
>
<q-item-section avatar>
<q-icon name="list" />
</q-item-section>
<q-item-section>
<q-item-label>公告(0)</q-item-label>
</q-item-section>
</q-item>
const currentPath = ref(route.path);
watch(route, (route) => {
currentPath.value = route.path;});
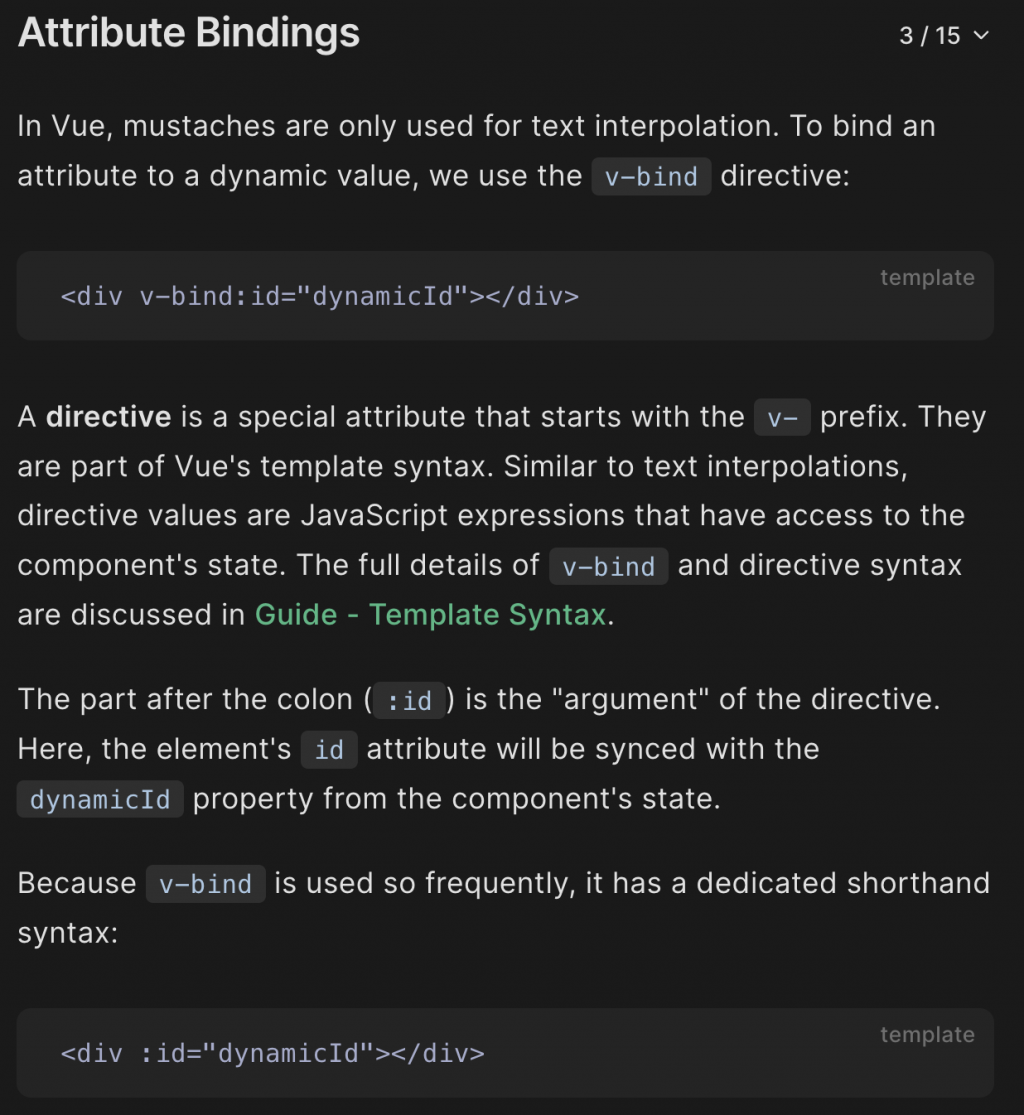
官方文件的描述:
範例說明:試著將一個動態的class綁定在h1標籤上,titleClass的ref為值,如綁定成功,文字會顯示紅色
一開始的程式碼如下,文字顯示為預設的黑色:
import { ref } from 'vue'
const titleClass = ref('title')
</script>
<template>
<h1>Make me red</h1> <!-- add dynamic class binding here -->
</template>
<style>
.title {
color: red;
}
</style>
後話
複習的時候發現了自己的盲點,我把v-bind等號的左右邊搞混了,原來左邊是html原本就有的東西,例如:to, :class, :style之類,右邊才是從js來的參數,而不是兩邊都要設參數,突然恍然大悟。
本來是要寫v-bind跟v-model這對好兄弟,但寫完v-bind就天亮了XD,該準備準備,去熱個銀絲卷,叫小孩起床,準備去工作室了,沒錯我是早起的鳥兒,常常4-5點就起床懶懶蛇,我自己是還蠻喜歡這個習慣的,講偏了,總之v-model就容我留待下週再寫好了(大家好像也只能無條件答應哈哈哈),飛奔處理家務去~
是說如果大家對我一週的ORID有興趣的話,附上任意門,可以自行穿越:我的medium
